如何优雅的使用广树新nodejs版的wikimoe博客系统(宝塔篇)
作者:北熙宝宝@Hikurn_Xi时间:2024-04-12 10:48:53分类:教程
因为宝塔过分的小白,所以这个教程看懂的人,基本都可以搭建了
1. 下载文件
从开发者的 Github地址 中下载最新版本的文件,内含Server、Blog、admin,三个文件夹,分别对应服务端,前端,后台
2. 上传文件
如果你是通过SSH的方式下载,则直接move到你希望的存放地址并解压。
如果你是使用的宝塔面板/本地下载,则放在你希望存放的地址并解压。
3.开始部署
3.1 阅读Readme

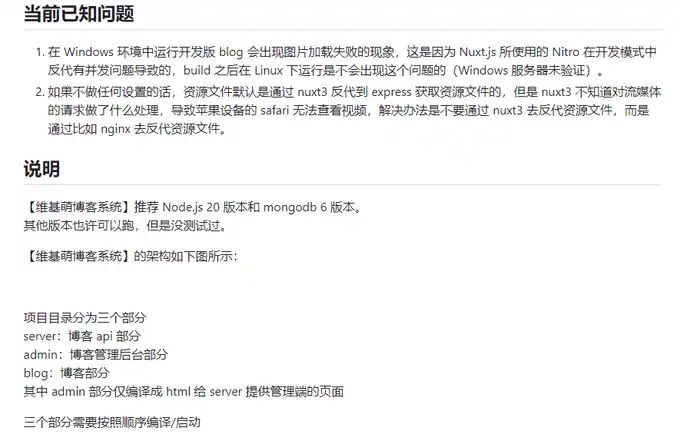
养成阅读的好习惯,方便发现一些注意事项。
比如图里面目前说明了一些已知的问题,一些推荐的nodejs版本和mongodb版本,以及整体架构。
而下面就是介绍启动方式(因教程会说明就不截图了)
3.2 开始部署
3.2.1 前期准备
我们进入宝塔的终端或者是进入服务器的SSH/VNC等
首先我们需要切换到文件存放目录,通过“cd”命令来执行,比如我存放在www/abc文件夹下,则执行
cd www/abc当你的前面变成 root@服务器名字:www/abc: 的时候,则进入了这个文件夹。
3.2.2 博客管理后台的前端部分
通过cd admin,再切换到admin文件夹下
cd admin通过yarn install,开始安装依赖文件
yarn install通过yarn build,开始编译文件(如果服务器不支持编译,则你需要本地编译,可以通过notepad+ / vscode的编译模式完成)
yarn build然后就完成了这部分的编译,啥都不用操作,完成了。
3.2.3 博客 API 部分(后端执行部分)
输入cd,回到根目录
cd输入cd www/abc/server 去server目录
cd www/abc/server通过yarn install,开始安装依赖文件
yarn install在sevrer目录下创建一个.env文件,并配置以下内容
PORT="1522" //这个服务的端口号
DB_HOST="mongodb://127.0.0.1:27017" //DB数据库的地址,后面/+db数据库名字就是制定数据库,否则默认test
JSON_LIMT="50mb" //JSON格式的大小限制
URLENCODED_LIMT="50mb" //URL编码的大小限制
JWT_SECRET="Jiqnfgvhafsh" //JWT所用的密文(自己修改!!)
IP2LOCATION="0" //1为开启IP地址解析,为不开启
IP2LOCATION_FILE_NAME="IP2LOCATION-LITE-DB1.BIN" //地址解析用到的BIN文件
MAX_HISTORYLOGS_SIZE="1073741824" //日志集合的最大占用空间,单位字节默认1073741824(1GB)打开宝塔的网站--Node
创建一个Node项目
项目目录:你的server目录(如我的:www/abc/server)
项目名称:你自己编辑
启动选项:自动获取package.json文件中的启动模式(宝塔选择目录后自动识别的没问题,start:node ./bin/www)
项目端口:放行端口(如上面我写的1522)
运行用户:无特殊需求请选择www用户
包管理器:请选择项目的包管理器
Node版本:请根据项目选择合适的Node版本
项目备注:自己决定是否备注
绑定域名:可以后面再弄,注意这个是后端的域名【如果你没绑定域名则需要开启外网访问端口】执行即可,后访问你的IP:1522/admin 或者是 域名/admin
3.2.4 博客页面前端部分
输入cd,回到根目录
cd输入cd www/abc/blog 去blog目录
cd www/abc/blog通过yarn install,开始安装依赖文件
yarn install在sevrer目录下创建一个.env文件,并配置以下内容
NUXT_API_API_DOMAIN="http://localhost:1522" //填写你的API,也就是server的地址,端口输入你上面的端口
SWR_ENABLED="设置为1时打开SWR缓存,将会消耗大量内存提升访问速度"
SWR_CACHE_MAXAGE="SWR缓存时间,单位秒,默认10秒"
SWR_CACHE_STALEMAXAGE="staleMaxAge的时间,单位秒,默认3600秒"
CACHE_MAX_PAGE="开启SWR时的缓存页面数量,默认10个页面"
CACHE_TTL="缓存的过期时间,单位毫秒,默认60000毫秒"配置谷歌广告 ads.txt (如果需要)
新版请在后台的设置中填入。
编译文件(yarn build)
yarn build打开宝塔的网站--Node
创建一个Node项目
项目目录:你的server目录(如我的:www/abc/blog/build)
项目名称:你自己编辑
启动选项:自动获取package.json文件中的启动模式(宝塔选择目录后自动识别的没问题,start-linux:NITRO_PORT=3007 node .output/server/index.mjs)
项目端口:放行端口(我选的3007,有需要自己改一下启动选项)
运行用户:无特殊需求请选择www用户
包管理器:请选择项目的包管理器
Node版本:请根据项目选择合适的Node版本
项目备注:自己决定是否备注
绑定域名:可以后面再弄,注意这个是前端的域名【如果你没绑定域名则需要开启外网访问端口】执行即可,后访问你的IP:3007或者是 域名
4. 开始使用
4.1 创建账号
进入后台IP:1522/admin 或者是 域名/admin
此时,你会发现....
哦豁,还有账号密码,我部署的时候没提示我账号密码,也没让我创建啊。
恩,其实有,漏了,我们回到server目录下
cd www/abc/serverreadme中是让在server目录下执行yarn run create
yarn run create找开发者,恩,给了一个备用的命令,如果你执行也遇到了这个问题可以试试
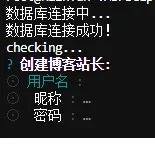
node ./tools/createUser当出现这样的页面,就是进入创建页面了

输入用户名,昵称,密码,注意,用户名即使你输入大写,也会被自动转为小写,昵称不影响。
所以,为避免出错,用户名还是都用小写吧!
如果是PC就是直接键盘的上下来输入下一个,回车是直接创建了(嘤嘤嘤!!!),同样的用户名只能创建一次!
当提示创建成功后,就OK了。激情进入后台吧。

4.2 后台设置
后台进入后,左侧菜单有:
“面板”、“分类”、“标签”、“媒体库”、“文章”、“评论”、“友链”、“导航”、“侧边栏”、“横幅”、“番剧”、“电影”、“游戏”(“游戏平台”、“游戏列表”)、“书籍”(“书籍类型”、“书籍列表”)、“活动”(“活动类型”、“活动列表”)、“日志”(“文章点赞日志”、“评论点赞日志”、“读者访问日志”、“RSS访问日志”、“邮件发送日志”、“引用日志”)、“设置”
推荐第一步,我们先去设置,去编辑一下我们的基础信息
这里需要特别说明一下:
- “网站设置”→“页面底部信息”中,一个回车会代表一行,代码尽量别回车换行,会出现多余的空行,可以自己写点css(记得与常规的错开),不然可能影响全局【Ver0.10.2增加了css设置的地方】
- 媒体设置中的FFmpeg状态安装后,你切换浏览器/重装重置浏览器/切换设备,都会提示未安装,是因为这个是在用户前端安装并执行的,而不是在后端。
附带我底部的垃圾代码
工信部ICP备案信息:<a target="blank" href="https://beian.miit.gov.cn">蜀ICP备18031005号</a><div class="footer-container" ><p>由</p><a href="https://www.upyun.com/?utm_source=lianmeng&utm_medium=referral" target="_blank" rel="nofollow"><img class="footer-images" src="https://s0.beixibaobao.com/images/2wva.png" ></a> <p>和</p> <a href="https://www.cloudflare.com" target="_blank" rel="nofollow"><a href="https://www.cloudflare.com" target="_blank" rel="nofollow"><img class="footer-images" src="https://api.beixibaobao.com/img/links/cloudflare-logo%5E594X302.png"></a> <p>和</p> <a href="https://www.sctes.com/" target="_blank" rel="nofollow"><img class="footer-images" src="https://api.beixibaobao.com/img/links/sctes-logo%5E594X302.png"></a><p>共同提供CDN加速/云储存服务</p></div>感谢<a> 转舜 </a>提供博客寄存服务器<style>.footer-container {display: flex;flex-wrap: wrap;justify-content: center;align-items: center;}.footer-images {flex: 1 1;max-width: 3em;}</style><script type="text/javascript" src="https://myhkw.cn/player/js/jquery.min.js"></script><script type="text/javascript" id="myhk" src="https://myhkw.cn/api/player/166476180161" key="166476180161" m="1"></script><script type="text/javascript" src="https://api.beixibaobao.com/live2d/Source-One/default/autoload.js"></script><script>!(function () {"use strict";var w = window, d = document, u = "//api.tongjiniao.com/c?_=636591294585815040", s = document.createElement("script"), r = document.getElementsByTagName("script")[0];s.type = "text/javascript";s.setAttribute("charset", "UTF-8");s.async = !0;s.src = u;r.parentNode.insertBefore(s, r);})();</script>推荐第二步,我们去媒体库,干啥?创建一个相册,不然你文章上传图片会发现没有相册上传不了。
这里又需要特别说明一下:
- 你在设置/番剧/书籍/活动/横幅中上传的图片不会在这里显示,但是在对应地方删除的时候,对应图片也删除了
- 另外就是你在番剧/设置/书籍/活动/横幅这些单独的地方的时候,也无法引用相册的图片(躺)
之后就可以根据自己的情况去选择性设置了。
丢几个目前发现的需要说明的点吧:
- 导航中,本站的,你可以直接/xxx/xxx,这样就可以少些一点东西
- 文章/页面别名可以自定义,这样就可以指定一些名字了,尤其是页面
- 导航中的那个页面参数,一般不用,除非你要“https://www.wikimoe.com/page/event?id=1&name=hello比如出现这样链接的时候想实现站内跳转”,根据开发者说现在没有页面需要添加属性
- 番剧/书籍/游戏,评分低于10会出现旁边的中文(???)的提示,总分是100!我试了一下9分就???,看来是难以置信会有低于10的()
- 后端设置了缓存的时候,遇到页面没更新,只能多刷新几次来让过期的文件快点更新,如果还是不行,考虑是不是自己的cdn缓存了!
- 注意,更新的时候需要备份sever里面的内容,尤其是public里面的全部,因为里面有你上传的图片之类的东西!!!!
- 首页侧边栏的谷歌AD,在你配置好blog的".env“后没显示的话,看看你的“侧边栏”里面“谷歌广告”对应的那个展开,是不是你的参数没写!